Exams
Exams

📸 新的图片展示功能测试
这篇文章用来测试我们刚刚添加的现代化图片展示功能,包括图片大小控制和网格布局。
1. 单张图片大小控制
50% 宽度展示

LUMA AI - 3D场景生成工具
400px 固定宽度展示

Gamma - PPT设计AI工具
70% 宽度居中展示

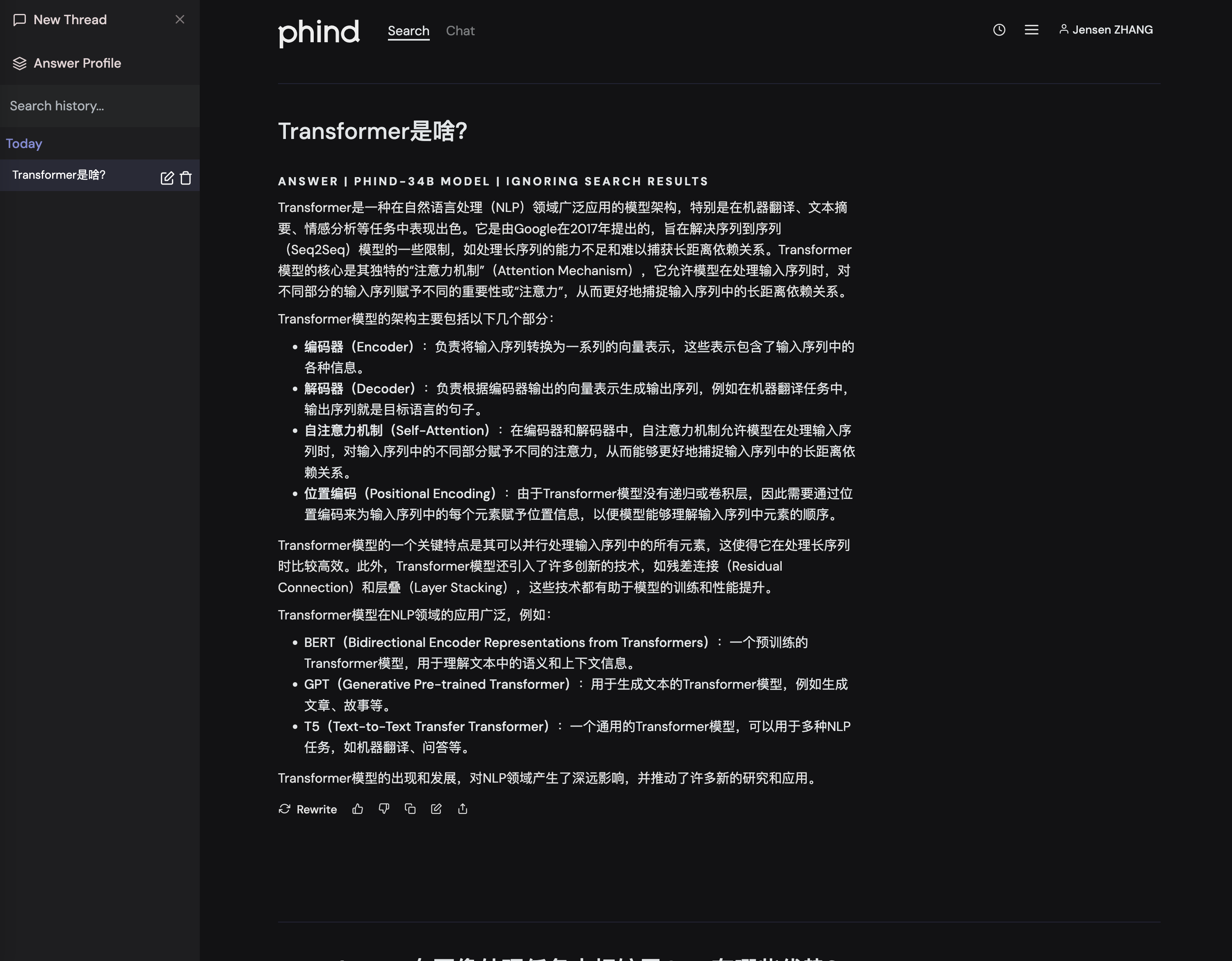
Phind - AI搜索引擎
2. 网格布局展示
3列网格布局

3D场景生成工具

PPT设计AI工具

AI搜索引擎
2列网格布局,自定义间距

专业的3D场景生成工具,利用NeRf技术

简化PPT制作过程的AI设计工具
3. 功能特色
✨ 点击任意图片查看大图 - 支持ESC键或点击背景关闭
🎨 现代化设计 - 圆角边框、悬浮效果、阴影
📱 响应式布局 - 自动适配不同屏幕尺寸
🌙 深色模式兼容 - 自动适配主题颜色
4. 测试不同尺寸
小尺寸预览

点击查看大图效果
单列网格(适合手机查看)

3D场景生成工具,通过NeRf技术实现高质量3D重建

AI驱动的PPT设计工具,自动化设计流程

智能搜索引擎,提供AI处理过的搜索结果
🎯 使用说明
图片大小控制语法

说明
网格布局语法


轮播图
/
🎬 Live Photo 展示
iPhone风格的Live Photo功能,hover时播放短视频:
基本Live Photo

LIVE
不同尺寸的Live Photo

LIVE
📋 Live Photo 使用说明
基本语法:
{{< live-photo src="/images/your_photo.jpg" >}}完整参数:
{{< live-photo
src="/images/your_photo.jpg"
video="/images/your_photo.mov"
width="80%"
center="true"
caption="Live Photo说明"
alt="描述文字"
>}}参数说明:
src:静态图片路径(必需)video:视频文件路径(可选,默认自动将.jpg替换为.mov)width:宽度设置(如80%、400px等)center:是否居中显示(true/false)caption:图片说明文字alt:图片描述(用于无障碍访问)
如何获取Live Photo文件:
- 在iPhone上打开"照片"app
- 选择Live Photo
- 分享 → 导出 → 选择"Live Photo"格式
- 会得到两个文件:.jpg(静态图片)和.mov(视频)
- 将两个文件都上传到
static/images/文件夹
所有图片功能都支持点击查看大图,包括Live Photo的静态部分!
Last updated on